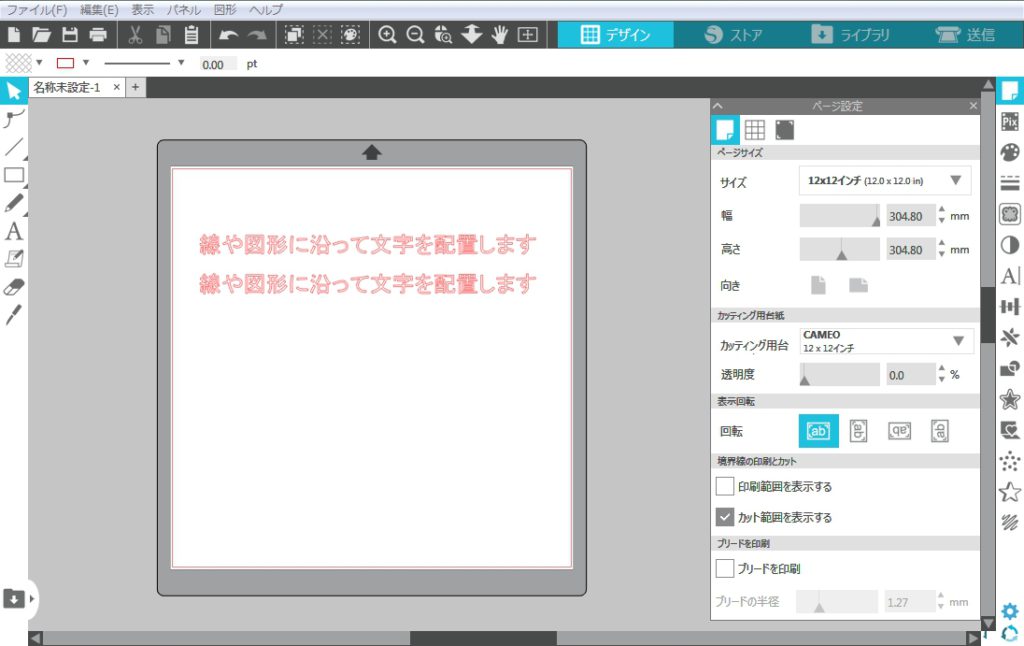
Silhouette Studio を起動し、デザインページを開きます。
テキストツールをクリックし、ワークスペースに文字を入力します。

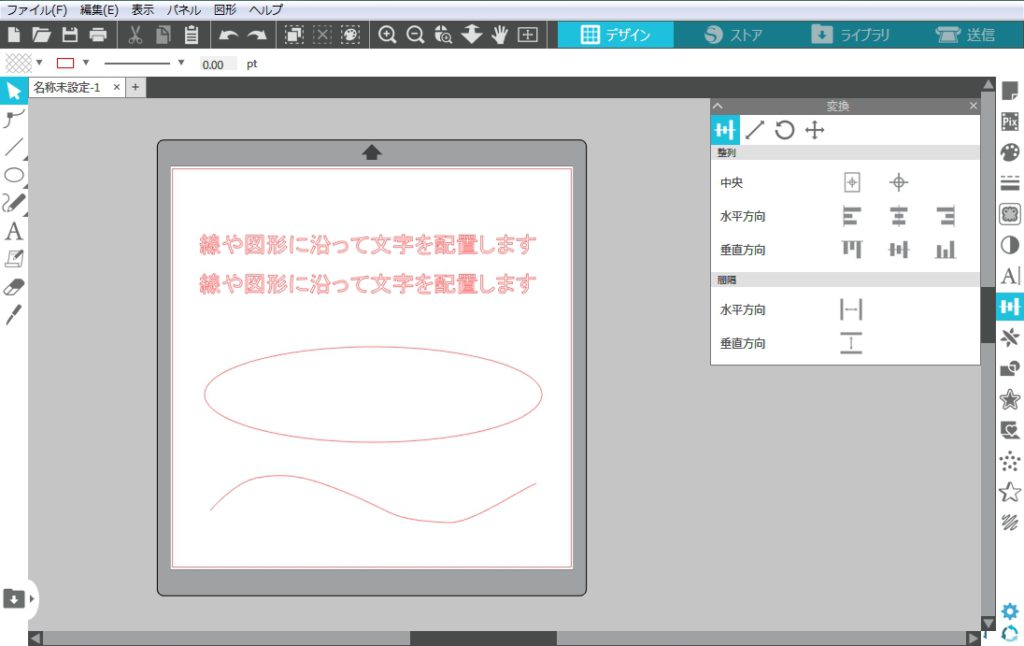
描画ツールを使用して、土台となるパスを描きます。

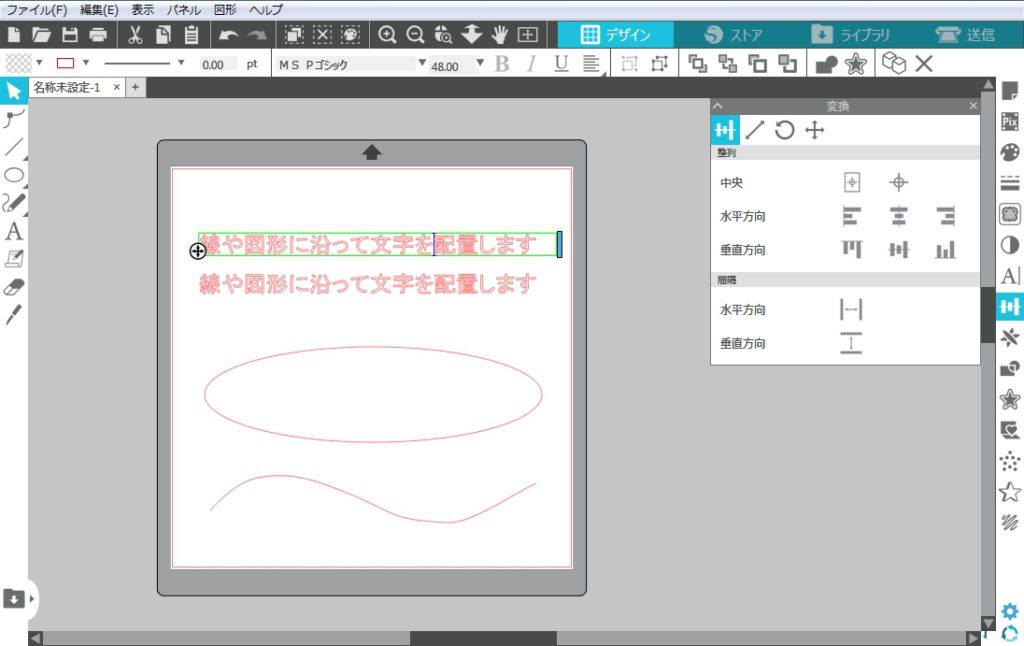
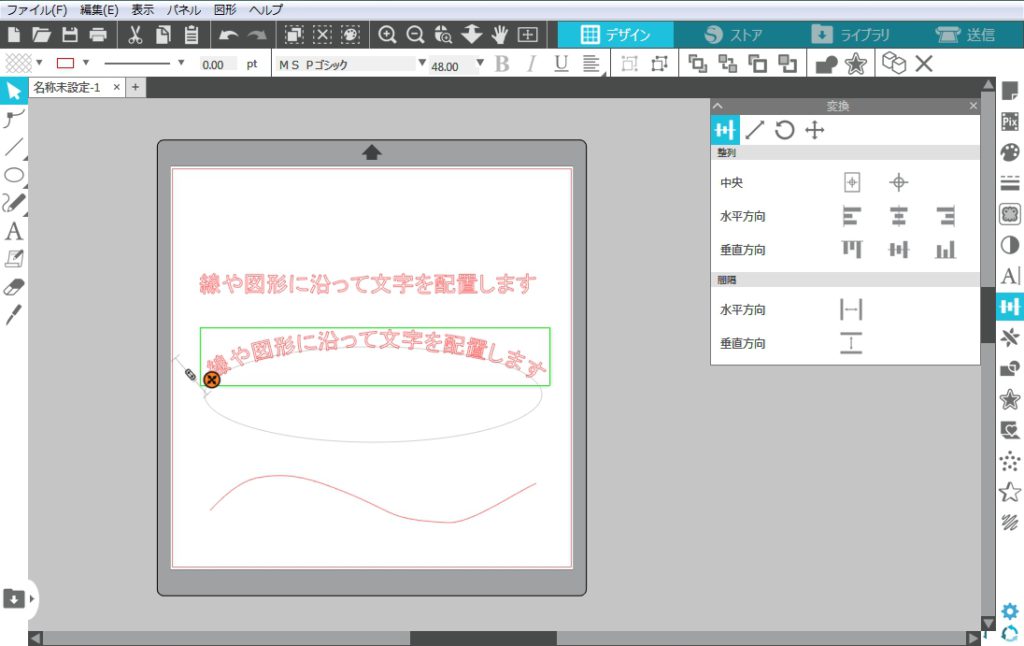
テキストをダブルクリックして編集モードにします。
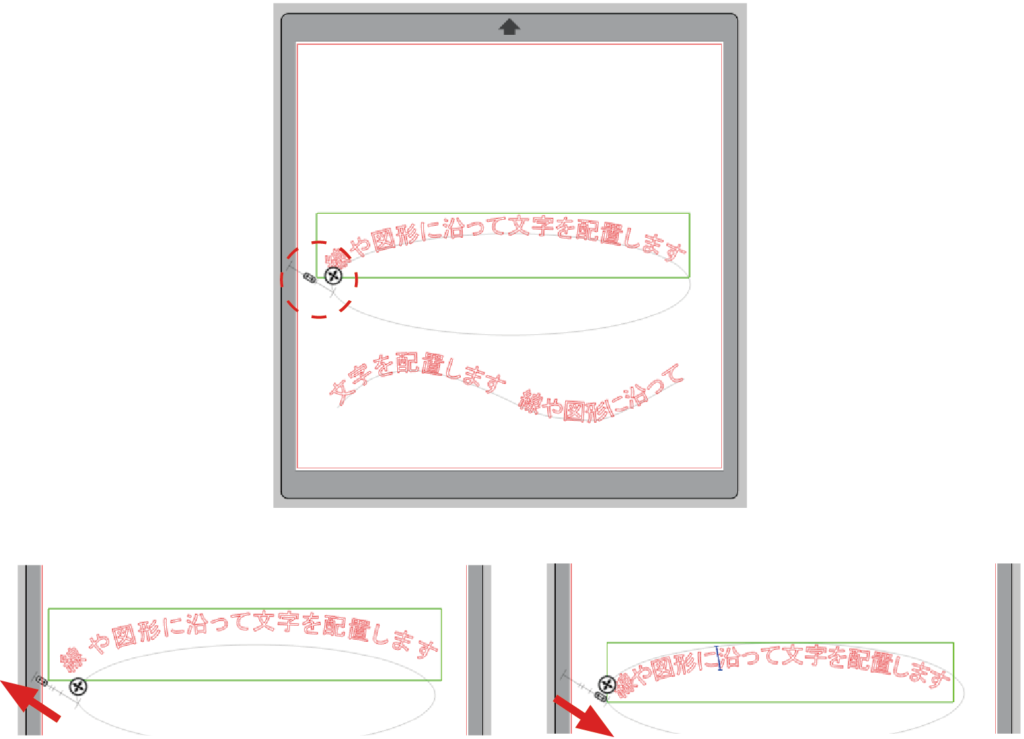
編集モードになると、テキストの周りに [緑色の枠] と [コントロールハンドル] が表示されます。

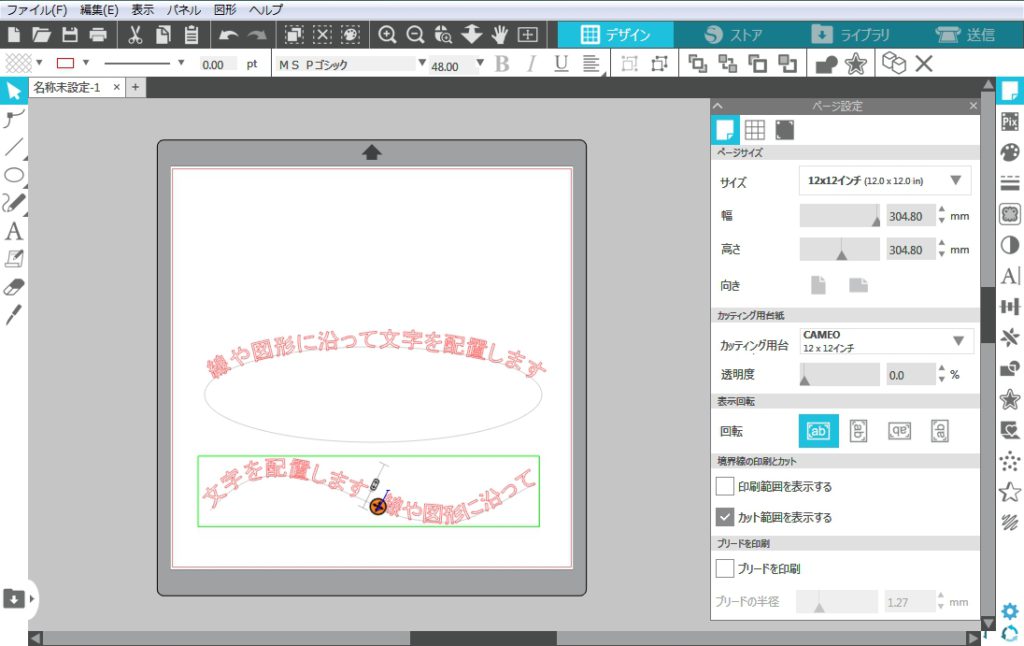
ハンドルをドラッグしてテキストをパスに合わせると、パスの輪郭に沿って配置されます。

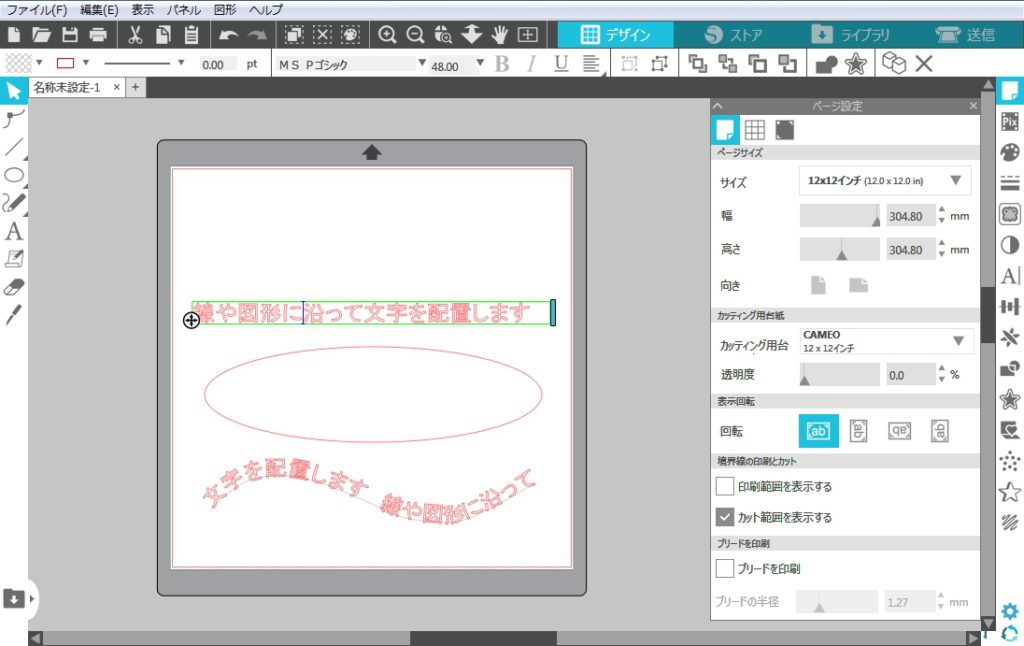
- ハンドルをパスに沿って動かすと、テキストの先頭の位置を変更することができます。

- ハンドルをドラッグしてパスから遠ざけると、元の状態に戻すこともできます。

- ハンドルの左側にあるスライダーを使うと、テキストの位置をパスの上下に移動することができます。