商品基本情報はこちら
[内容物]
- カッティングフィルム 305 mm × 610 mm ( 12 inch × 24 inch )
黒・白・水色・ピンク 各1枚 - 転写シート 305 mm × 1.8 m ( 12 inch × 6feet ) 1巻
- フックツール 1個
- スクレーパー 1個
- カッティングフィルム用デザイン10種 無料デザインダウンロードカード
カッティングフィルムのカット
Silhouette Studioを開きます。
デザインタブの[ページ設定]で、以下の条件を設定します。
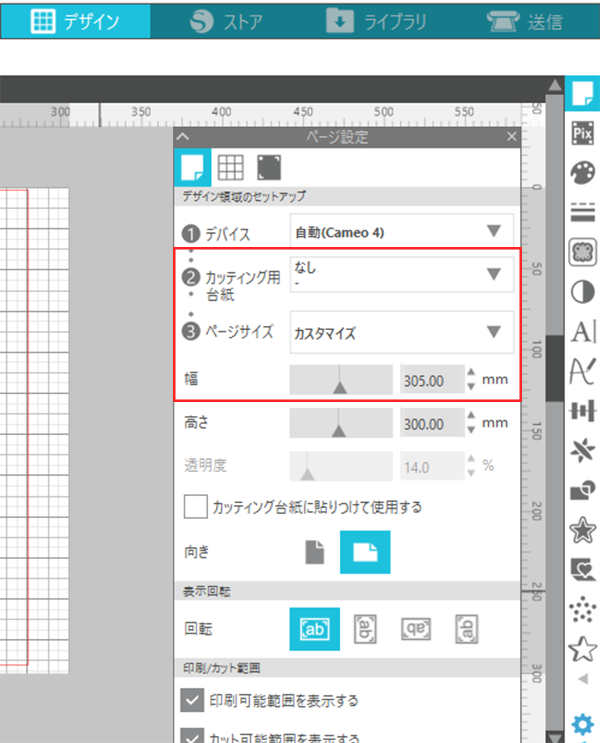
カッティングフィルムをロールのまま使用する場合
カッティング用台紙 :[なし]
ページサイズ :[カスタマイズ]
幅 : [305 mm]
高さ : デザインに合わせた任意の長さ

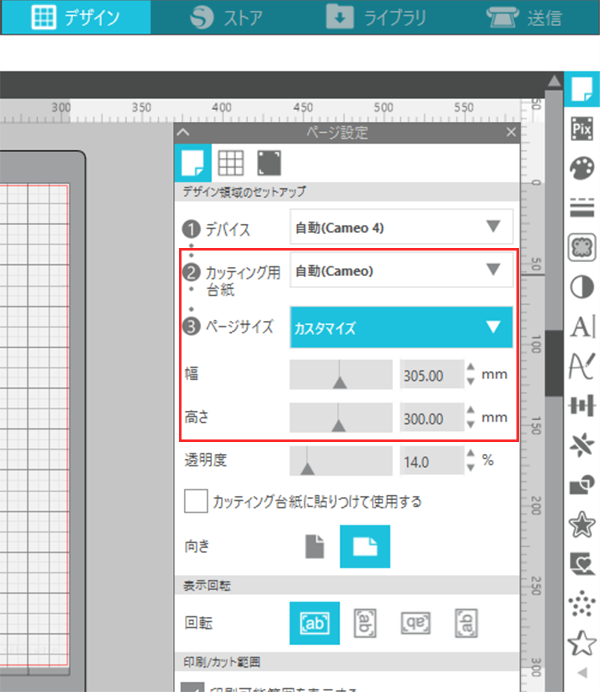
カットしたカッティングフィルムを使用する場合
カットしたカッティングフィルムはカッティング用台紙に貼りつけて使用します。
透明の台紙を下にし、カットする部分が上になるようにカッティング用台紙に貼り付けます。
カッティング用台紙 : 使用するカッティングマシンの対応サイズに合わせたサイズを選択
ページサイズ : [カスタマイズ]
幅 : カットしたカッティングフィルムに合わせた任意の長さ
高さ : カットしたカッティングフィルムに合わせた任意の長さ

カットデータを作成します。
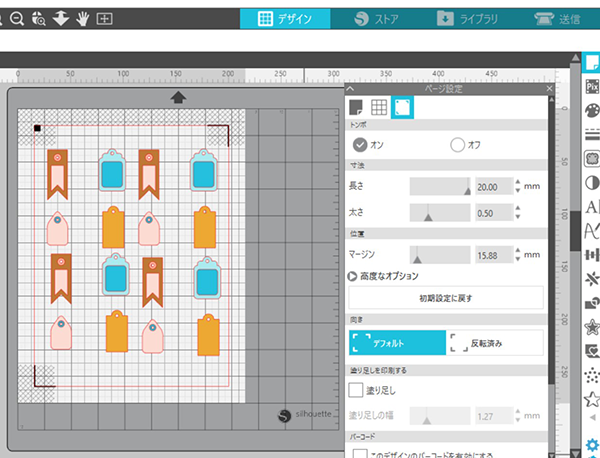
①プリント&カットしたいデザインを、ワークスペースのカット可能エリア(赤枠)の内側に配置し、カットラインを作成します。
トンボおよび周辺のかけ網に、デザインが被らないようにしてください。

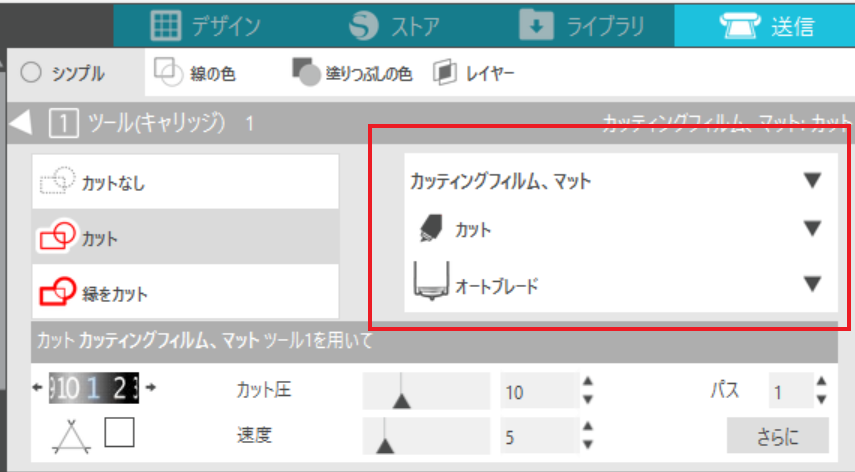
[送信]タブを開き、以下の条件を設定します。
新規カット条件:[カッティングフィルム、マット]
アクション:[自動]または[カット]
ツール:[自動]または[オートブレード]

透明の台紙を下にし、カットする部分が上になるようにセットします。
剥離紙がついているカッティングフィルムは、標準付属品またはオプションのカッティング用台紙を使うことなくカットを行えます。
CAMEO4シリーズで長尺のカットを行う場合は、ロール紙ストッカを使用すると搬送性が良くなり精度が上がります。
[テスト]ボタンを押し、テストカットを行います。
カッターの摩耗等により上記設定では切りにくい場合は、各種項目を調整し、追加でテストカットを行ってください。
テストカットが終了したら、再度カッティングフィルムをセットします。
テストカットが終了したら、再度カッティングフィルムをセットします。
[送信]ボタンを押します
マシンにデザインデータが送信され、メディアのトンボを読み取り、カットがスタートします。
カットが終了したら、マシンからカッティング用台紙を取り外します。
不要な部分を取り除き、ゆっくりとデザインをはがします。
デザインダウンロードカードについて
スターターキット カッティングフィルム用の フリーデザイン10点をダウンロードできます。
Silhouette アカウントをお持ちでない場合は、下記のリンクから”フリーアカウントの作成”をご確認いただき、あらかじめフリーアカウントを作成しておいてください。
Internet Exploreを使用した場合、ページが正しく表示されない場合があります。
この場合、Microsoft Edge、Google Chrome、Mozilla Firefoxなど他のブラウザをご利用ください。
Silhouette Design Storeを開きます。
サインインします。
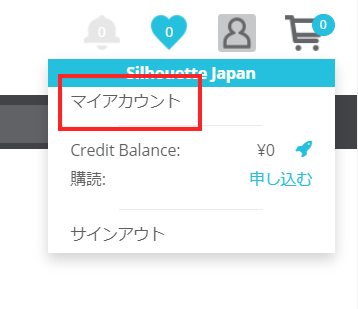
画面右上の[マイアカウント]アイコンをクリックします。

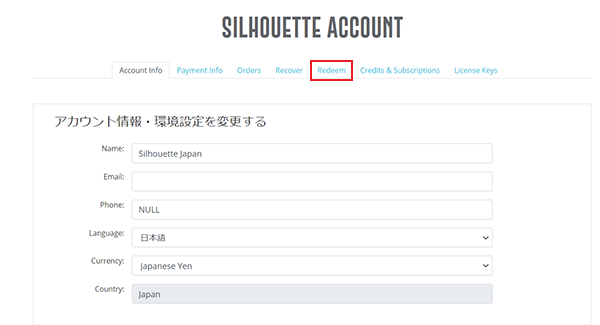
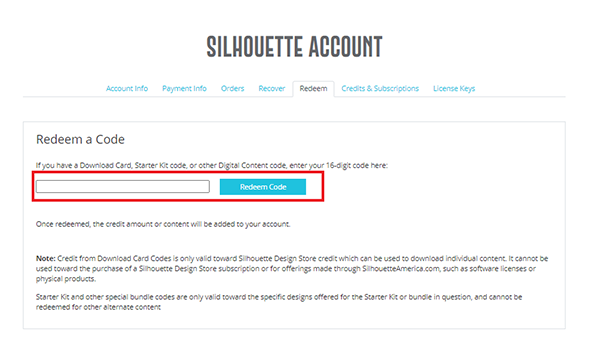
[Redeem]をクリックします。

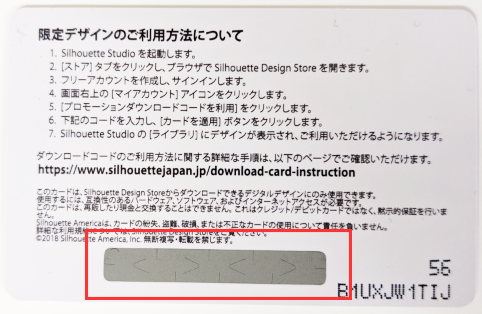
カードの裏面にスクラッチで隠されている16桁 のダウンロードコードを入力し、[Redeem a code]ボタンをクリックします。


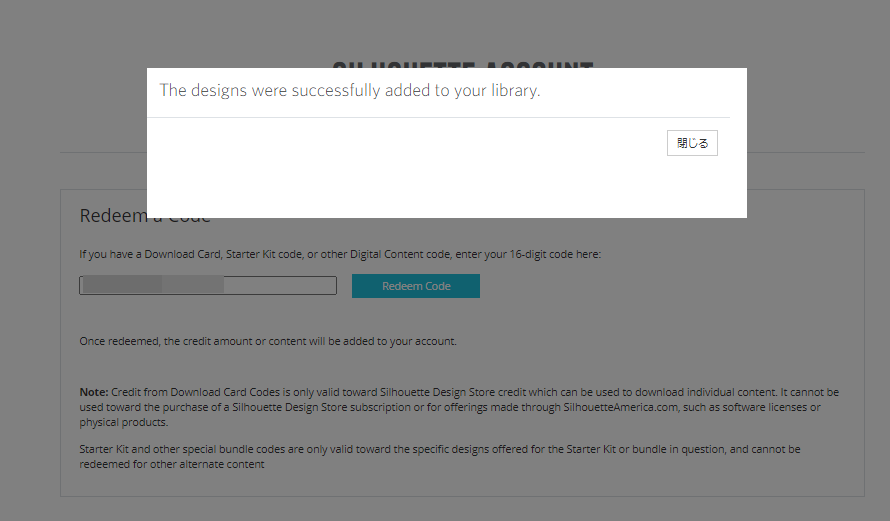
[The designs were successfully added to your library]と表示されると、デザインがライブラリに追加されます。

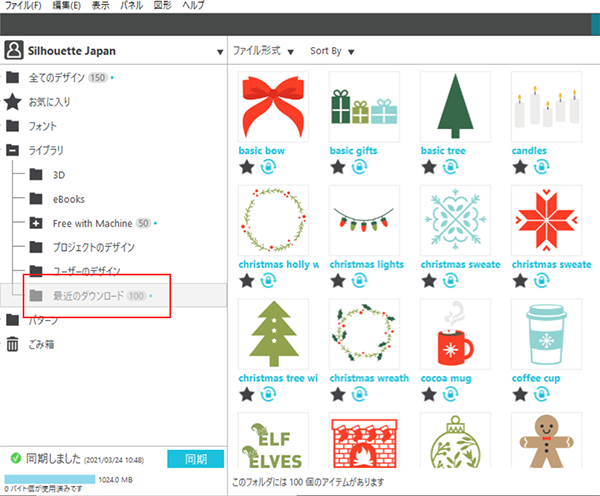
Silhouette Studioでライブラリを開くと、デザインが表示されます。[最近のダウンロード]をクリックすると、すぐにデザインを探すことができます。